2章クライアントアプリの世界
クライアントアプリとは
クライアントアプリは何をしているの?
みんなはTwitterってどうやって使ってる?
うーん、私はTwitterあまり使ってないけど、普通にスマホにTwitterアプリをインストールして使うよね
うちの父ちゃんはパソコンのWebブラウザから投稿してるよ。スマホのフリック入力ができないんだって
スマホのTwitterアプリとか、Webブラウザに表示されたTwitterページとかをまとめて「クライアントアプリ」っていうんだ。今回はクライアントアプリについて説明しよう
TwitterやFacebook、LINE、Amazonなどインターネット上にはさまざまなサービスがありますが、サービスを利用するために使われるプログラムをクライアントと呼びます。クライアント(Client)は英語で「顧客」のことを意味します。サービスを提供するサーバーに対し、お客としてサービスを受ける側がクライアントということです。
クライアントという言葉は、クライアントアプリというプログラムを指すだけでなく、クライアントアプリをインストールした端末(スマホやパソコンのこと)を指すこともあるのですが、ここではプログラムを指すものとして話を進めましょう。
クライアントアプリの仕事は、「ユーザーが投稿したテキストや写真などのデータをサーバーに送る」ことと、「サーバーから送られてきたテキストや写真などのデータを画面に表示する」ことです。
それだけ? あまり大事な仕事じゃなさそう
サーバーから送られてくるのは味もそっけもないデータなんだ。クライアントアプリは、それをわかりやすく楽しそうな形で表示する仕事をしているんだよ
なるほどー。使いやすさを左右する大事な役割を果たすのね。クライアントアプリはおもてなしの心!
Webアプリとネイティブアプリ
WebブラウザでTwitterのWebページを見たり投稿したりするときは、アプリを使わないよね? 何で同じことができるの?
Webブラウザからサービスを利用する場合は「Webアプリ」と呼ぶけど、それもアプリの一種だよ
ということは、Webページはアプリなの? でもストアからインストールとかしないよね? 混乱してきたよ???
先に「アプリ」という用語をちゃんと理解しよう
Webアプリについて説明する前に、ここで「アプリ」という言葉の意味を再確認しておきましょう。アプリはアプリケーション(Application)の略で、「応用」という意味です。コンピュータのプログラムは、コンピュータの環境を整える働きをする基本ソフト(OS)と、写真の加工や文書作成といった何か特定の仕事をする応用ソフトの2つに分かれます。この応用ソフトがアプリです。
基本ソフト以外のプログラムはたいていアプリと呼ぶので、ストアからインストールしないものもたくさんあります。提供形態は関係ないのです。
ふーん、普段使うのはスマホばかりだから、アプリってストアからインストールするものだと思ってたよ
アプリというのはもっと広い意味の言葉なんだよ
それでWebアプリとは何なの?
Webアプリは、HTMLやJavaScriptなどのWebページの技術を利用して作られたアプリです。ストアからインストールする代わりに、Webサーバーにアクセスしたときに自動的にプログラムがWebブラウザにダウンロードされます。
Webアプリと区別するために、通常のスマホのアプリはネイティブアプリと呼びます。ネイティブは「その土地の人」という意味で、コンピューターの世界では「専用」を意味します。
アクセスしただけでダウンロードされるってコンピュータウィルスみたいだね! 怖っ!
コンピュータウィルスは、正規の技術の抜け道を使って不正な行為をするものだから、その理解は間違いじゃない。ただし不正利用を防ぐために、WebアプリはWebブラウザの外では活動できないようになっているんだ
WebアプリはWebブラウザの中に閉じ込められているのね。ちょっと可哀想
Webアプリとネイティブアプリはどっちがいいの?
両方存在するということは、それぞれメリットとデメリットがあります。
Webアプリのメリット/デメリット
| メリット | Webページにアクセスしたときに自動的にダウンロードされるので、インストールやアップデートの手間がなく、改良したものを配布するのも楽。ストアが整備されていないパソコンではよく使われている |
|---|---|
| デメリット | Webブラウザにある機能しか使えないので、スマホやパソコン独自の機能などを利用できない |
ネイティブアプリのメリット/デメリット
| メリット | スマホやパソコンの機種に合わせて作り込むので、それぞれの特性をフルに活かすことができる |
|---|---|
| デメリット | インストールしてもらえないと何もできない。ストアの審査を通らないと配布できないので改良に時間がかかる |
両者のメリット/デメリットを見比べると、表裏一体だとわかります。Webアプリはインストールせずにすぐ使えますが、機能面で劣る部分があります。ネイティブアプリは機能面で優れていますが、最初にユーザーにインストールしてもらう必要があり、その後の改良もWebアプリより時間がかかります。
Webアプリが利用できない「スマホやパソコン独自の機能」って例えば何?
まぁわかりやすいところだと「通知機能」かな
アプリ起動してなくても「新しいメッセージが届きました」とか表示してくれるやつね
パソコン用のWebアプリだと通知機能を持つものもあるけど、スマホだとWebブラウザで見に行くしかない。ちょっと不便だよね
WebページとWebアプリの境目は?
WebページとWebアプリの境目はあいまいです。どちらもHTMLやCSS、JavaScriptなどのファイルで構成されており、外観も内部もそう大きくは変わりません。大きな違いは、Webアプリはサーバーとやりとりして、表示する情報などが変化するという点です。変化する=動くという意味で、「動的ページ」と呼ぶこともあります。
それに対し、Webページはサーバーに保存された文書ファイルを単純に表示しているだけなので、内容が勝手に変化することはありません。そのため「静的ページ」とも呼びます。
アプリはどうやって開発するの?
アプリ開発=プログラミング?
しつもーん! クライアントアプリを作る人になりたかったらどうしたらいいんですかー?
そういうのはTwitter社とかFacebook社とかに入社しないと無理じゃないの?
いやいや、クライアントアプリを作るだけなら個人や学生でも可能だよ。もちろんパソコンは必要だし、プログラムの書き方とかいろいろ勉強しないといけないけどね
スマホやWeb用のアプリ開発者になる場合、開発用のパソコン以外に高価な機材などは不要です。目指すだけなら今すぐにでも取りかかれます。プログラミング(プログラムを書くこと)のスキルは必要ですが、誰でもしっかり学習すれば開発できます。もちろん複雑なアプリを開発しようとすると、必要となる知識や経験も増えてくるので、最初は簡単なプログラムから始めるのがおすすめです。プログラムの具体的な書き方を説明するととても長くなってしまうので、ここではアプリ開発の知識を大まかに説明していきます。
プログラミング言語を使ってプログラムを書く
アプリなどのプログラムを作るためには、プログラミング言語という英語に記号を組み合わせたような言葉を覚えなければいけません。次に見せるのは、JavaScriptというプログラミング言語で書いた簡単なプログラムの例です(スマホのアプリではありません)。これが指示となって、スマホやパソコンなどのコンピュータを動かします。
let age = prompt("年齢を入力してください");
if(age < 20){
console.log("20歳未満です");
} else {
console.log("20歳以上です");
}
国によって人間の言葉が異なるように、プログラミング言語もさまざまな種類があり、作るものやプログラムを動かす環境によっても変わってきます。プログラムを動かす環境のことをプラットフォームといいます。代表的なプラットフォームごとのアプリ開発用言語を以下の表にまとめました。
| プラットフォーム | 使われるプログラミング言語 |
|---|---|
| iOS | Swift、Objective-C |
| Android | Kotlin、Java |
| Webアプリ | JavaScript |
| パソコン | C++、Java、C#などさまざま |
こんなにいっぱいあるの! 覚えられるわけないよ
まぁプロでもこれら全部を覚えている人は少ないと思うよ。とはいえ、プログラミング言語は共通部分が多いから、1つをちゃんとマスターしたら他を覚えるのはそう難しくないんだ
Webアプリとネイティブアプリの開発の違いは?
Webアプリと、スマホなどのネイティブアプリでは大きな違いがあります。WebアプリはもともとWebページの技術から発展してきたため、Webページが持つ「どんなプラットフォーム上でも閲覧できるようにする」という方針を受け継いでいます。ですから、パソコンのWebブラウザでもスマホのWebブラウザでも、利用できなければいけません。そのため、開発に使うツールもプラットフォームによる違いはありません。基本的にはHTML、CSS、JavaScriptという3つの言語を使って開発していきます。
一方スマホのネイティブアプリは、「そのプラットフォームが持つ機能を可能な限り引き出す」という方針で開発されます。プラットフォームごとに機能は異なるので、開発ツールやプログラミング言語もプラットフォームごとに異なります。
Webアプリのほうが応用が利いてよさそうね。アプリ開発に飽きたらWebページ作ってもいいし
でも、ネイティブアプリでスマホの機能をバリバリ引き出したほうが、ユーザーに使いやすいっていってもらえそうだよ
それぞれ一長一短あるね。ただ、プログラミングをはじめて学ぶ場合、スマホアプリやWebアプリだと複雑すぎるかもしれない。遠回りに思えるかもしれないけど、他の簡単に作れるプログラムで勉強してから挑戦したほうが挫折しにくいと思うね
UIデザインも重要
やっぱりアプリは使いやすさが大事だよね。それもプログラム次第なのかな?
アプリの機能はプログラム次第だけど、使いやすさはUIのデザイン次第だね
ユーアイ?
そう。User Interface(ユーザーインターフェース)を略してUI(ユーアイ)だ
ユーザーがアプリを操作する部分のことを、UI(ユーザーインターフェース)といいます。スマホでいえばタッチ操作する画面のことですが、パソコンではマウスで操作するGUI(Graphical User Inteface)と、文字の命令(コマンド)で操作するCLI(Command Line Interface)の2種類があります(CLIはCharacter User Interface=CUIとも呼びます)。声で操作する機器であれば、それも音声操作という一種のUIです。
UIのデザインはアプリの使い勝手を大きく左右します。例えばスマホアプリのボタンが指で押せないほど小さかったら使いにくいですよね。指で押しやすいようボタンを大きめに配置するのも、UIデザインの1つです。
その他に、みんながよく使う機能のボタンは押しやすい位置に配置したり、間違って押すと大変なことになる機能のボタンは誤って操作しないように配置したりといった工夫も必要でしょう。
競争の激しいジャンルのアプリでは、UIの良し悪しがライバルに差を付ける大事な要素になってきます。そのため、主要なアプリの開発メーカーでは、プログラムと分けて、専門のデザイナーがUIをデザインしています。
つまり、プログラムを書く人になること以外にも選択肢はあるってことね
そういうこと。プログラミングとUIデザインの他に、動作テストや宣伝などの仕事もある。アプリ開発にはいろんな立場の人が関わっているんだ
OSって知ってる?
ところで、みんなが使ってるスマホのOSは何かな?
わたしのはお兄さんのお下がりのiPhoneだよ。SEとか付いてたかも
僕のは格安何とかで買ったやつで、何てメーカーだったかな……。iPhoneじゃないのは確かだけど
みんながいっているのはスマホの機種。OSの種類はそれとは別だよ
アプリのところでも簡単に触れましたが、OS(Operating System)は基本ソフトともいい、目的から説明すると「アプリを動かすための環境を用意」するプログラムです。iPhoneにはiOS、iPhone以外のスマホにはたいていAndroidというOSが搭載されています。
大昔のコンピューターにはOSがなく、アプリが直接コンピューターのハードウェア(部品)に指令を出して動かしていました。コンピューターの構造がシンプルな場合はそれでも問題がなく、今でも炊飯器のような家電のプログラムでは、OSを持たないものもあります。
しかし、コンピューターの性能が向上し、さまざまなアプリを使えるようになり、いろんな周辺機器や部品を利用できるようになると、アプリが直接部品に指示をする体制ではうまくいかなくなります。そこで、部品に指示を出す部分をOSとして分離する体制に移行します。新しい周辺機器や部品が登場してもそれはOSがサポートすればよく、アプリはOSが持つ機能を利用すればよくなったのです。
うーん、メリットがよくわからないな。OSが間にはいった分、ややこしくなるだけのような気もするけど
例えば、カメラで写真を撮って加工するアプリを作るとするよね。OSがなかったら、「カメラでピントを合わせる処理」といった撮影に関するすべてを、カメラアプリのプログラムに含めないといけないんだ
そっか。OSが写真を撮るところまでやってくれれば、アプリはその写真を加工する仕事だけすればいいわけね
そういうこと。基本的な処理のためのプログラムはすべてOSの中にある。アプリはそれらをどう組み合わせて利用するかを考えればいいんだ
OSが異なるとアプリは動かない
OSの中には「カメラで撮影するプログラム」「指定された音楽ファイルを再生するプログラム」「画面にボタンを表示するプログラム」などさまざまなプログラムが詰まっています。このようなOSが持つプログラム(機能)を利用する部分のことを、API(Application Programming Interface)といいます。アプリがOSの機能を利用するための窓口という意味ですね。
APIはOSによって大きく異なるので、OSが異なるとアプリは動きません。同じ内容のアプリでもiOS版とAndroid版は別に開発する必要があります。パソコン用OSのWindowsやmacOS、Linuxの場合も同じです。
それじゃ、スマホのアプリは2つ開発しなきゃいけないのか。大変だね
まぁそうだね。複数のOSで動作するアプリを開発する「クロスプラットフォーム開発」という技術もあるけど、一般的にはOSネイティブアプリのほうが性能がいい
OSの種類
スマホやパソコンなど身近によく使われている代表的なOSの種類は以下の通りです。
| OS名 | 説明 |
|---|---|
| iOS | Apple社のiPhone用OS。以前はタブレットのiPadもサポートしていたが、現在はiPad OSが別にリリースされている |
| Android | Google社のスマホ/タブレット向けOS。内部でLinuxカーネルを採用している。オープンソースとして公開されており、各スマホメーカーはAndroidをカスタマイズして自社のスマホに搭載している |
| Windows | Microsoft社のパソコン向けOS。個人用途が主だが、サーバーコンピューター向けのバージョンもある |
| macOS | Apple社のパソコンMac用OS。主に個人用途。Unixの流れを汲むため、Linuxと同様のコマンドが使える |
| Linux | Unixの流れを汲むオープンソースのOSで、組込機器、パソコンからスーパーコンピュータまで幅広く利用され、サーバーコンピューターでは主流 |
区別するためのポイントとなるキーワードは、オープンソースとUnix(ユニックス)です。
オープンソースは「プログラムのソースコードが公開されている」という意味で、条件(ライセンス)に従えば、プログラムを無料で利用することや、改変することが可能です。代表的なオープンソースOSはAndroidとLinuxです。
Unixは20世紀の大学や研究所で広く利用されていたOSですが、その後、高性能なワークステーションや、社会の基盤を支える大きなサーバーコンピュータのOSとしても広く利用されてきました。macOSとLinuxがその流れを汲んでいます。Unixの流れを汲むOSはコマンド(CLIで使用する命令)が共通しています。例えば、サーバーコンピューターではよくLinuxが使われていますが、同じUnixの流れを汲むmacOSならLinux向けのサーバーコンピューター用プログラムを開発しやすいとされます。Windowsの場合はUnixの流れを汲んでいないため、Windows上でサーバーコンピューター用のプログラムを開発する際に、Linuxコマンドを実行するツールなどを使うことがあります。
フロントエンド開発って何だ?
フロントエンドとJavaScript
ここでクライアントアプリに関連するものとして、フロントエンド開発について説明しておこう
フロントエンド? 「前の終わり」って意味不明~
直訳するとそうだね。Webアプリのうち、Webブラウザ内で動く部分を、ユーザーから見て手前という意味でフロントエンドと呼ぶんだ。つまりフロントエンド開発とはユーザーに接する部分のプログラムを作ることだね
少し前に、Webアプリは「WebブラウザとWebサーバーの連携で動く」と説明しました。Webブラウザ内で動くプログラムを作ることをフロントエンド開発と呼びます。それに対して、Webサーバー側で動くプログラムを作ることは、バックエンド開発またはサーバーサイド開発と呼びます。バックエンドについては第4章で説明します。
フロントエンドはユーザーに接する部分なので、主にユーザーの使い勝手を向上させることが目的です。また、バックエンド開発ではさまざまなプログラミング言語が使われますが、フロントエンドでは基本的にJavaScript(ジャバスクリプト)が使われます。
ジャバスクリプト。名前は聞いたことがあるようなないような……
名前が長いからジャバでいいかな?
それはダメ。JavaScriptをジャバって呼ぶと、その時点で「わかってない人」扱いされるよ。短く呼ぶならJS(ジェーエス)とかね
JavaScriptはついジャバと略したくなるのですが、まぎらわしいことにJavaという名前のプログラミング言語は他にあります。JavaとJavaScriptはまったく違うプログラミング言語で、活躍する舞台もまったく異なります。ですから、JavaScriptのつもりでジャバというと、「わかってない人」扱いされてしまうのです。
体験JavaScript
それじゃJavaScriptを軽く体験してもらおうかな。テキストエディタとWebブラウザがあればすぐに試せるよ
Windowsのメモ帳でもいいの?
うん、大丈夫だよ。とりあえず意味がわからなっくてもいいから次のとおりに入力してみて
HTMLファイルを作成してみましょう。HTMLファイルとは、Webページの内容を書くための言語です。日本語の部分以外は半角英数字で入力してください。またファイル名は「.html」という拡張子を付ける必要があります。
fronttest.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<h1>フロントエンドテスト</h1>
<button id="btn_doit">DoItボタン</button>
<ul id="target_list"></ul>
</body>
</html>
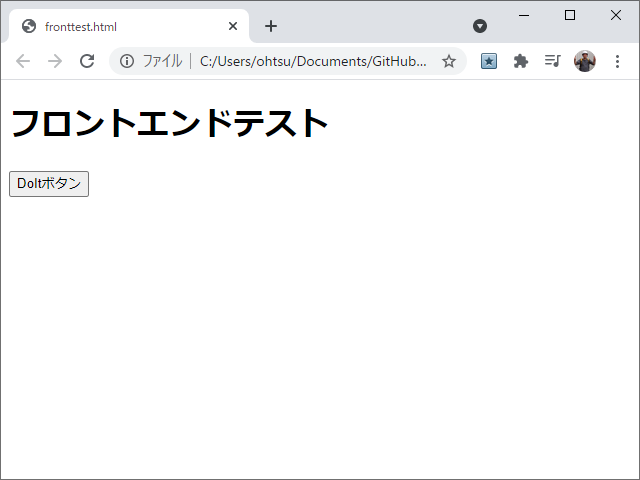
できあがったHTMLファイルをダブルクリックするか、Webブラウザにドラッグ&ドロップすると、Webページとして表示されます。

何か文字とボタンが出てきたね
ごく簡単に説明すると、「<button>~</button>」の部分が、「ボタンを表示しろ」って指示になってるんだ
でも、ボタンをクリックしても何も起きないよ
それじゃボタンをクリックしたときに何か起きるようにしてみよう
先ほどのHTMLファイルに、次のように5行書き加えてください。そのあとファイルを上書き保存し、Webブラウザのリロードボタンをクリックして読み込み直します。
fronttest.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<h1>フロントエンドテスト</h1>
<button id="btn_doit">DoItボタン</button>
<ul id="target_list"></ul>
<script>
btn_doit.addEventListener('click', ()=>{
target_list.innerHTML += '<li>やるんだ!</li>';
});
</script>
</body>
</html>
「<script>~</script>」の間がJavaScriptのプログラムなんだ
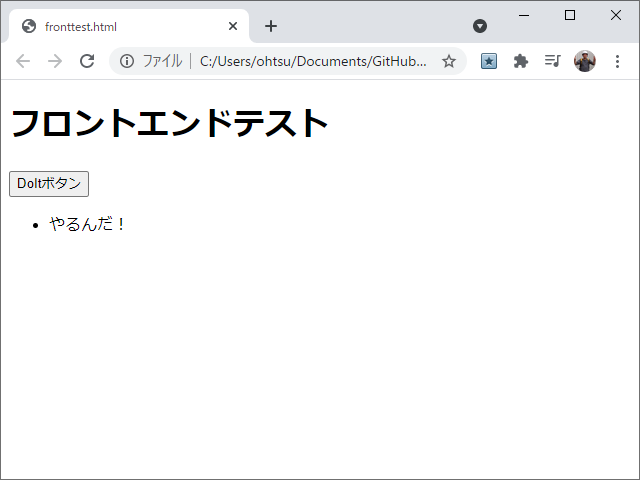
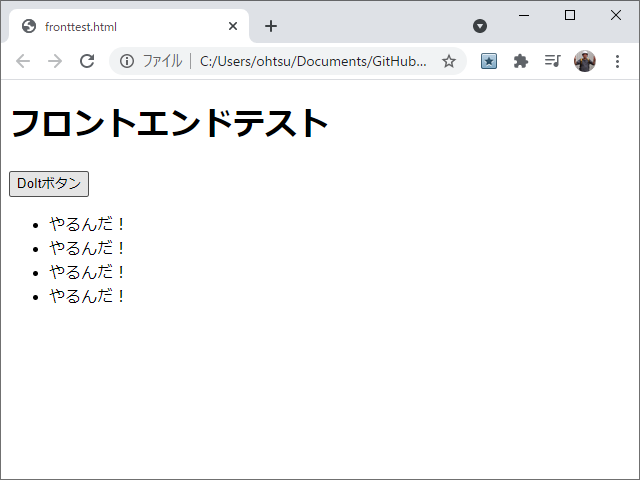
よし、またクリックしてみよう

あ、何か暑苦しいメッセージが表示されたよ
しかも、クリックするたびにどんどん増えるね

プログラムの意味をごく簡単に説明しよう
うーん、英語を日本語にすると何となくわかるような気もするんだけど、イベントリスナーって何?
イベントによくいる黙って話を聞いてるだけの人じゃね?
「クリックされたとき」みたいな、何かの事件のことを「イベント」と呼ぶんだ。それを監視して、イベントが起きたときに何かの命令を実行する仕組みのことを「イベントリスナー」と呼ぶ
なるほど。イベントリスナーが実行する何かの命令が、今回は「やるんだ!」って表示することなのね
このプログラムをもうちょっと改造してみよう。直すのは一部だけだけど、間違えないよう注意してね
fronttest.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body>
<h1>フロントエンドテスト</h1>
<input id="txt_message" value="やるんだ!">
<button id="btn_doit">DoItボタン</button>
<ul id="target_list"></ul>
<script>
btn_doit.addEventListener('click', ()=>{
target_list.innerHTML += '<li>' + txt_message.value + '</li>';
});
</script>
</body>
</html>

何か入力ボックスみたいなのが出てきた
8行目に追加した「<input~>」が入力ボックスとして表示されるんだ
あっ、メッセージが変えられるようになったぞ

Twitterみたいだね
そう、Webブラウザ版のTwitterなどでは、今回のプログラムを数倍にパワーアップしたものが使われているんだ
より正確に書くのであれば……
先ほどのプログラムは動作はしますが、本来は次の3行が必要です。プログラムを短くするために省略しましたが、querySelectorやgetElementByIdなどの命令(メソッド)を使うのが、HTML要素の正しい取得方法です。たいていのJavaScript入門書にはそう説明されています。
let txt_message = document.querySelector('#txt_message');
let btn_doit = document.querySelector('#btn_doit');
let target_list = document.querySelector('#target_list');
フロントエンドでできないこと
JavaScriptを極めれば、自分でTwitterみたいなサービスを作れるのかな?
いや、JavaScriptだけでは無理だね。フロントエンドでできることには制限があるんだ
そこを何とか! 頼むよ!
無理なものは無理! JavaScriptはWebブラウザの中、言い替えるとインターネットからユーザーのパソコンの中に入り込んで動くものだ。悪さができないよう強く制限されているんだよ
フロントエンドのプログラムは、Webサーバーからインターネットを介してユーザーのWebブラウザに送り込まれます。これがユーザーのパソコンの中を自由にアクセスできたら、秘密の情報を取り出したり不正な処理を実行したり、何でもできてしまいます。それを防ぐために、JavaScriptはWebブラウザの外にはアクセスできないよう制限されています。また、自身のファイルを送信したWebサーバーと通信することは可能ですが、それ以外のWebサーバーと勝手に通信できないよう制限が掛けられています(クロスオリジン制限)。
ふーん、JavaScriptは力を封じられているんだね
もちろん例外はあって、SNSに画像を投稿する場合とかユーザーが許可しているときは、パソコン内のファイルを利用できるよ
JavaScriptだけじゃだめなら、どうしたらSNSみたいなプログラムを作れるの?
それはバックエンドのプログラムを作って分担すればいいんだ。バックエンド、つまりサーバー側プログラムについてはまた別の機会に説明しよう
アプリ開発をやってみたい!
ネイティブアプリの開発
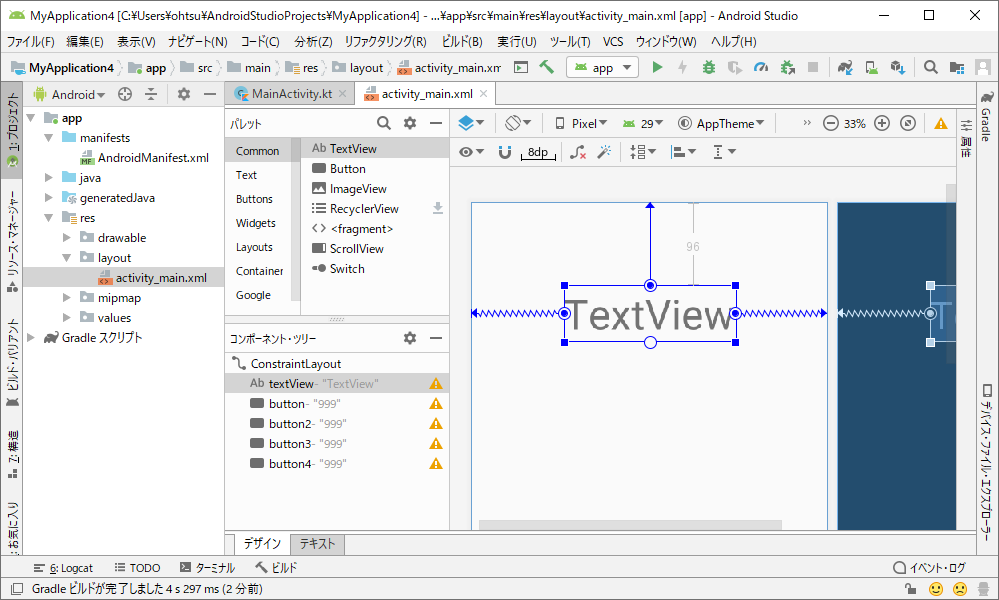
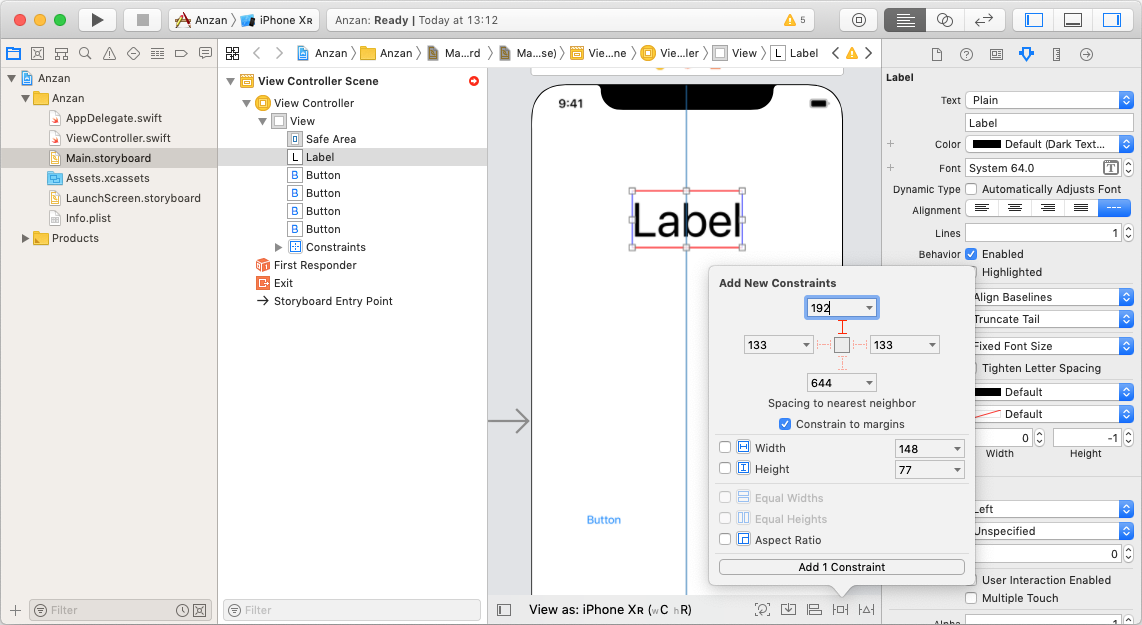
スマホ用のアプリを開発する場合は、専用の開発ツールを使う。AndroidならAndroid Studio、iPhone用はXcodeだ
うわあ、画面がかっこいーね!


でも、お高いんでしょう?
いやいや、どちらも無料で使えるよ
え、タダなの? 何か裏があるのかな?
たくさんの開発者にアプリを作ってもらいたいから、無料で配布されているんだ。ちなみに、開発ツールはタダだけど、アプリストアで販売するときは少しお金がかかるよ
Webアプリの開発
Webアプリは専用の開発ツールはない。基本的には、テキストエディタとWebブラウザがあれば開発できる
へー、ネイティブアプリより簡単なのかな
Webページを作るときに使われるHTMLやCSSを使うから、最初は簡単だよ。ただ、ネイティブアプリと同じぐらいの機能のアプリを作ろうとしたら、どんどん複雑になっていくけどね